En esta entrada vas a aprender a utilizar, ahora sí, todos los filtros que Data Studio te permite utilizar para analizar tus datos.
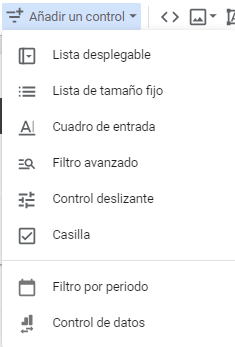
Claro, llegados a este punto hay que entender a qué llamamos un filtro. Porque si ya has trabajado un poco con Data Studio es probable que, lo primero que se te viene a la cabeza al pensar en un filtro sean los controles disponibles: la lista desplegable, las listas de tamaño fijo o los filtros avanzados. Es decir, estos de aquí 👇🏼

Pero, en realidad, Data Studio permite filtrar los datos de muchas otras maneras, algunas más o menos creativas. Se pueden usar los propios gráfico para filtrar, se pueden utilizar segmentos y hasta se pueden usar… los filtros. Porque en realidad, la opción que hemos señalado arriba se llaman «controles» (pero creo que nadie les llama así) y la opción de filtros como tal sería esta de aquí, de la que no vamos a hablar hoy

Al final lo importante es entender cómo se utilizan la herramienta para poder adaptarnos a lo que necesitemos en cada momento. Por eso, en esta entrada, que hemos empezado con un párrafo bastante ambicioso, he pensado que, para que el post no sea demasiado extenso y deje de ser práctico, vamos a centrarnos en los controles para filtrar los datos y, en una entrada posterior, trabajaremos con formas de filtrar los contenidos en Data Studio sin recurrir a los controles de datos.
El selector de periodos
Esta es la forma más sencilla de filtrar datos en Data Studio. La herramienta nos permite introducir una serie de filtros para visualizar nuestros datos de una forma muy intuitiva y el más intuitivo de todos, seguramente también el más utilizado sea el Filtro por periodo

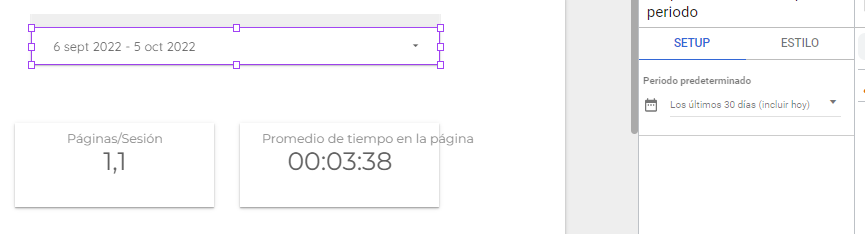
No tiene muchos secretos. El filtro por periodo nos permite seleccionar en qué periodo queremos ver unos datos determinados. Al utilizarlo vamos a poder seleccionar un periodo de tiempo predeterminado en el que ver nuestros datos

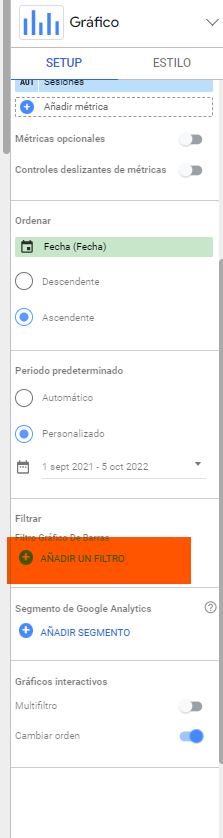
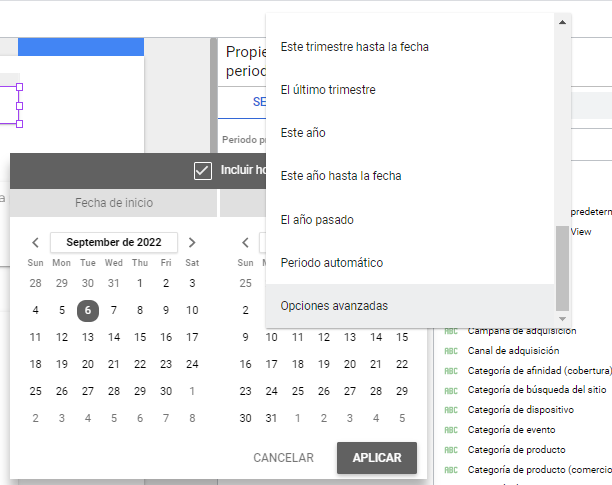
Al desplegar las opciones de setup tenemos una serie de opciones, bastante intuitivas que no merece la pena explicar. Si es tu primera (o la segunda) vez con GDS quizás si merece la pena que hagas scroll hasta el final y te encuentre con las «opciones avanzadas»

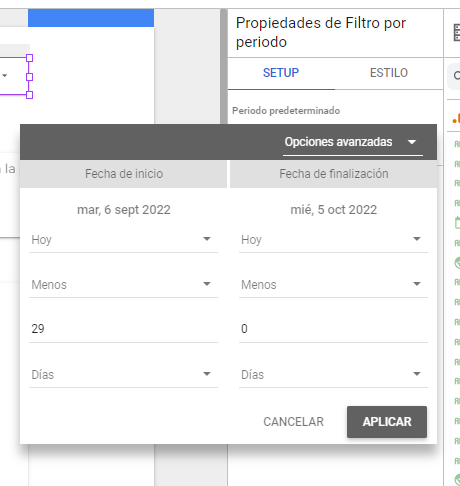
Aquí es donde vas a poder jugar con periodos de tiempo adaptados a lo que necesites. Es el mismo tipo de filtro que vamos a encontrar después en los gráficos y nos permite jugar con bastante libertad entre distintos periodos de tiempo

Un solo control de tiempo para unirlos a todos
Con el filtro por periodo vamos a poder definir el periodo de tiempo para el que queremos actualizar nuestros datos. Pero muy a menudo nos pasará que tendremos diferentes páginas en un informe. Data estudio nos permite utilizar un único control que aplique a todas nuestras páginas.
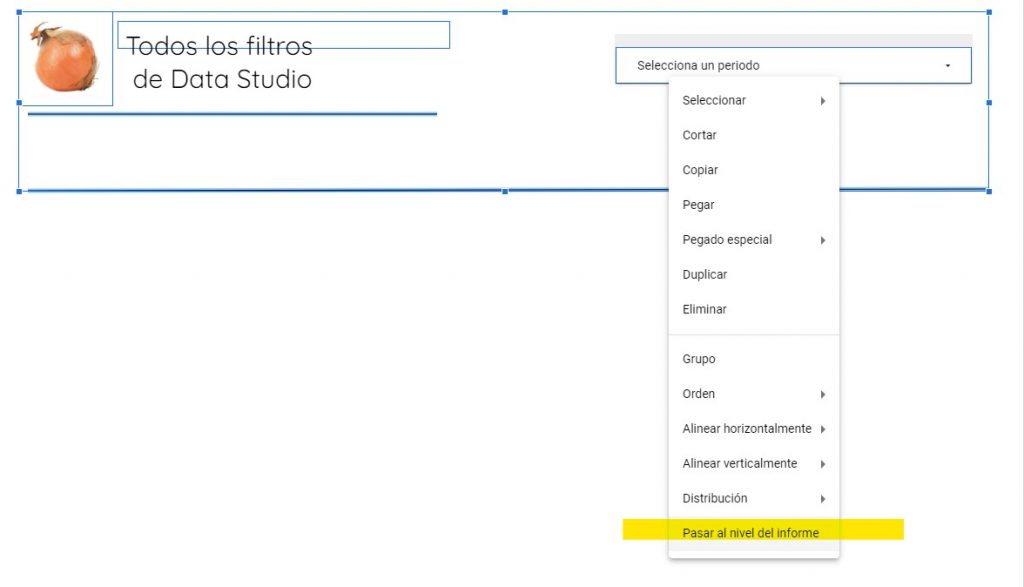
Es verdad que asociamos mucho Looker Studio como una herramienta para construir paneles en Analytics y, en general, para trabajar con servicios de Google (Search Console, Adwords…). Pero al final es una herramienta con la que vamos a poder crear paneles para las distintas fuentes de datos con las que nos permita trabajar la herramienta. No vamos a pararnos aquí a hablar de todos los conectores que hay ya disponibles en Looker, pero son unos cuantos. El caso (y no quiero alargarme mucho más con esto) es que la ventaja del selector por periodos es que, como el anillo famoso, vamos a poder utilizar uno solo para controlarlos a todos. Por eso el primer consejo práctico del día es utilizar la opción de «pasar al nivel de informe».

Toretto dice: Pasa tus controles de tiempo a nivel de informe y actualiza tus gráfico al instante.
Vamos a verlo con un ejemplo simple. En mi caso, para este informe de muestra, voy a crear una cabecera que va a incluir mi logo (sí, lo de la izquierda es mi logo) con el título del informe, el selector del periodo (que aparecerá en todas las páginas) y un espacio inferior que utilizaré como submenú para ir colocando los distintos filtros que utilizamos.



Y listo, ya tenemos una cabecera que vamos a poder utilizar a nuestro informe y, además, un selector de periodos que nos va a permitir construir nuestros informes más rápido y actualizarlos todavía más rápido.
Una vez que los elementos estén pasados al nivel del informe, al seleccionarlos, aparecerán encuadrados en color violeta, a diferencia del resto de elementos en color azul. Una detalle menor, pero que es importante.
El problema de pasar los elementos, en particular, el selector de periodos al nivel del informe es que… funciona, es decir, funciona siempre. Así que, sin en tu informe vas a incluir páginas con distintas fuentes de datos y hay elementos que no son pertinentes en todas las páginas no deberías utilizar esta opción, porque los elementos que incluyas a nivel de informe aparecerán también. Estaría bien que Looker permitiese incluir excepciones o asignar controles a páginas determinadas, pero, por el momento, no estamos ahí.

Toretto dice: ten en cuenta que los elementos a nivel de informe se aplicarán en todas las páginas, por lo tanto, utilizar estos elementos te limitará a la hora de ampliar los límites horizontales de tu informe
Introduce una lista desplegable
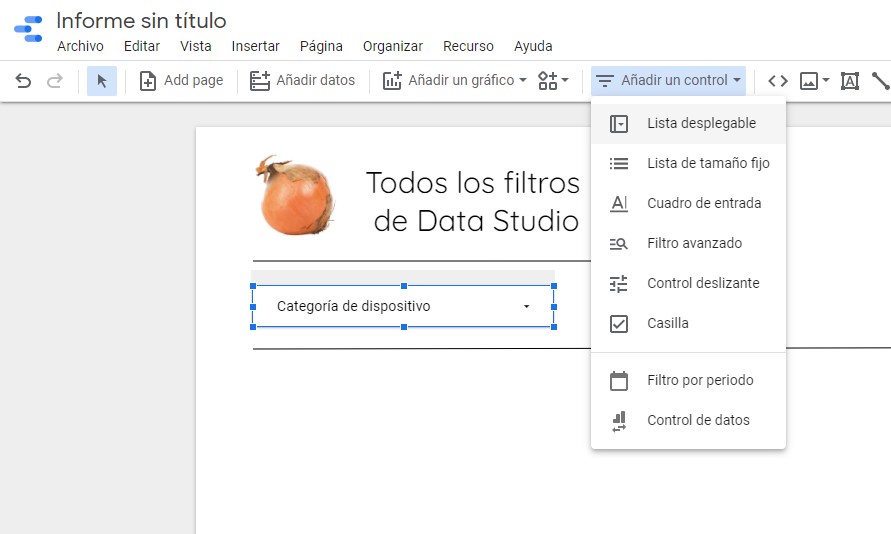
Hemos empezado por el final y ahora volvemos al principio. Nos saltamos el «control de datos» porque entiendo que se puede utilizar de una forma diferente y me gustaría hacer una entrada propia. Ahora volvemos a subir en nuestras opciones y nos vamos a la lista desplegable 👇🏼

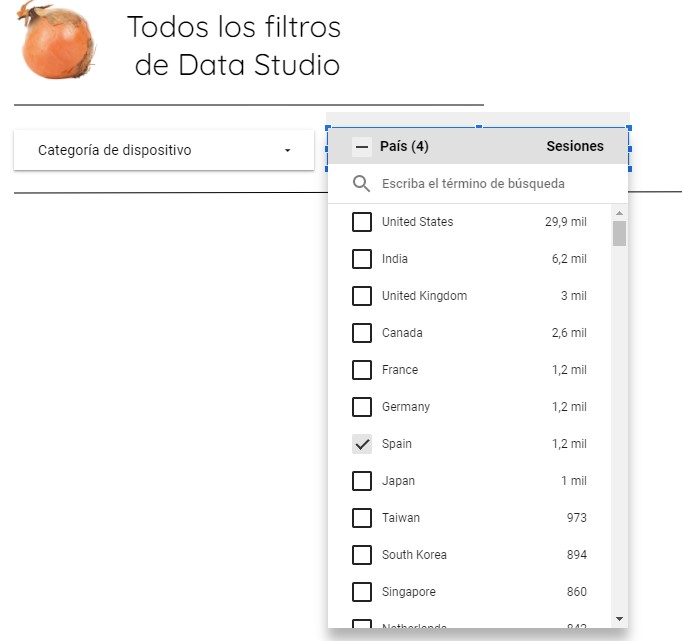
La lista desplegable nos va a permitir filtrar los valores de una dimensión. Es posiblemente el filtro por antonomasia. Un uso muy habitual, cuando se hacen informes de Analytics, es el de utilizarlo para filtrar las categorías de dispositivos. La lista desplegable muestra todos los valores incluidos en una dimensión determinada, así que es mucho más práctica para listados relativamente breves de dimensiones.
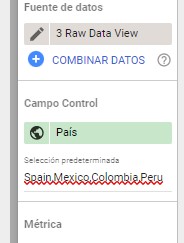
Sin embargo, puede darse el caso de que, dentro de un listado amplio de opciones, estés interesado únicamente en unas pocas opciones. Pongamos por ejemplo que tenemos un listado de países del que estamos recibiendo tráfico. El listado es muy amplio, pero, en realidad, todo mi tráfico llega de un conjunto de países determinados. Podemos hacer que, por defecto, este sea el valor que se filtre en el informe, aunque el resto de las dimensiones sean seleccionables.
Esta es una forma elegante de evitar, por ejemplo, los típicos informes en los que se duplican las versiones por países porque un cliente ha pedido tener una vista predeterminada para un país, una región etc. Podemos utilizar la lista desplegable para definir un filtro que rija sobre el conjunto de los elementos de la página



Toretto dice: Utiliza la selección predeterminada para crear filtros que afecten a todos los elementos en una misma página. El resto de elementos seguirán disponibles en el modo de visualización.
El cuadro de entrada
El filtro de «Cuadro de entrada» siempre me ha parecido una especie de versión descafeinada del «Filtro avanzado», pero, en realidad, esto no deja de ser una cuestión de gustos. Hay que reconocer que el «Cuadro de entrada» permite incluir una forma de búsqueda más ligera y, en determinados casos, probablemente se pueda considerar una versión más elegante, al menos estéticamente.
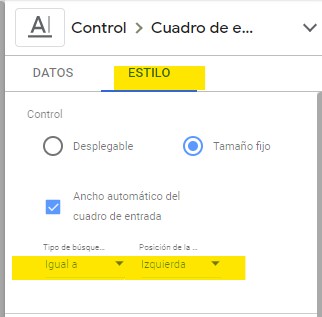
El problema de la «búsqueda por cuadro de entrada» es que, por defecto, las búsquedas se realizan por el tipo de búsqueda «igual a» lo cual supone un problema porque, en mi caso al menos, casi nunca tengo del todo claro el nombre exacto del término que quiero buscar (con mayúscula o sin mayúscula, en inglés o en español, con o sin acento -internet no es precisamente el reino de la ortografía-). Incluso para las dimensiones más utilizadas (pongamos, por ejemplo, las búsquedas de los canales en Google analytics) siempre tengo alguna duda acerca de cómo se ha escrito este término exactamente. Por eso creo que, si vamos a utilizar este tipo de filtro, a veces es más práctico definir el tipo de búsqueda como «contiene».
Por alguna razón, definir este tipo de funcionalidad no está en la pestaña «Datos» sino en «Estilo», así que tendremos que ir ahí para cambiar la opción de búsqueda. En la pestaña estilo también vamos a poder jugar con la posición exacta en la que aparece el nombre de la dimensión.

Uso del filtro avanzado
El filtro avanzado, en el fondo, funciona de forma muy parecida al cuadro de entrada. La diferencia real es que las opciones de búsqueda están incluidas en el mismo control, así que puedes jugar con ellas sin necesidad de acceder al modo de edición.
Salvo por opciones estéticas, me parece una opción superior al cuadro de búsqueda en todos los aspectos. Es verdad que es desplegable puede fastidiarnos un poco la estética del informe, pero, por lo demás, no veo ninguna razón para no utilizar siempre este filtro en lugar del cuadro de búsqueda.
En todo caso, es un buen momento para revisar los tipos de búsqueda que podemos utilizar con el filtro avanzado y el cuadro de búsqueda:
Controles deslizantes
El control deslizante es el patito feo de todos los controles de Google Looker Studio, aunque hay que decir que es una fama injusta. El problema de los controles deslizantes es que permite escoger entre un rango de valores de una dimensión, así que no nos van a valer para dimensiones de categorías. En cambio, pueden ser muy útiles para dimensiones numéricas. Es cierto que, por ejemplo, en Analytics o en Search Console muy pocas dimensiones son numéricas, así que, para poner un ejemplo de uso de controles deslizantes, vamos a generar una dimensión numérica que puede que sea de utilidad para los SEO.
Nos vamos a Google Search Console y vamos a crear un campo nuevo que vamos a utilizar para tener controlada la extensión de las palabras clave. ¿Para qué? Bueno, aunque no es una regla fija las longtail suelen ser palabras clave más extensas, así que puede ser una forma de encontrar palabras clave longtail cuando tenemos muchas palabras clave en nuestra GSC.
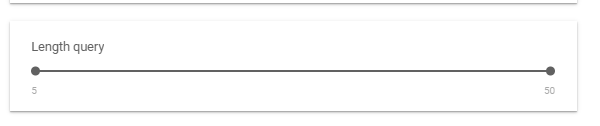
Vamos a utilizar la fórmula length(query) y crear una dimensión llamada igualmente Length Query. Esta dimensión nos va a permitir agrupar las queries por el número de caracteres que la forman y esa dimensión la vamos a poder utilizar en los controles deslizantes así 👇🏼

Dicho esto, reconozco que, en general, me resulta mucho más útil utilizar los controles deslizantes, por ejemplo, en una tabla, donde sí vamos a poder utilizar el control deslizante en las métricas, pero esto ya forma parte de otra forma de filtrar y, por lo tanto, es para otra entrada