Esta entrada estaba dedicada a un informe anual de tráfico para Universal Analytics. Si necesitas un informe adaptado a GA4 puedes consultar esta otra entrada con el informe de datos de GA4 2024
Resulta que llevo tres entradas seguidas sin meter nada de Data Studio Looker Studio y he recibido ya quejas de uno de mis lectores habituales. Para muchas páginas esto no significaría gran cosa, pero yo tengo exactamente cuatro lectores habituales, así que estamos hablando de un 25% de mi audiencia más devota. No es moco de pavo. Para redimirme se me ha ocurrido que, ahora que termina el año puede ser interesante echar la vista atrás y revisar cómo ha sido la evolución, no solo del año en curso, sino de los años anteriores. Para esto he montado este panel en Data Studio Looker Studio con la idea de que pueda resultar útil para tener una vista muy general de la evolución del tráfico de una web.
Como fuente de datos he utilizado la cuenta de Google Merchandise Store, en la vista de Master view. La idea es que se pueda copiar el informe y adaptarlo a otras fuentes copiándolo sin más, para eso he limitado mucho los campos personalizados y, creo que debería funcionar más o menos bien en cualquier cuenta de Universal Analytics. La idea inicial era hacer el informe para GA4, pero lo bonito de este dashboard es utilizarlo para ir bastante hacia atrás en el tiempo y poder hacer una comparativa del tráfico con años anterior y la cuenta de GA4 no tiene datos tan antiguos.
Este no es un informe profundo. De hecho es lo contrario, porque la idea ha sido hacer un informe que sea muy superficial y muy fácil de leer. Sobre todo tiene que funcionar como resumen. Para esto hemos dejado lo mínimo en cada página e incluso se ha adaptado el tamaño para que toda la información esté visible en la pantalla sin tener que hacer scroll.
Eso sí, son datos de UA de cinco años, así que, claro, esto pesa lo suyo. Hay que tener un poco de paciencia
En la parte superor del informe hemos colocado filtros para poder ver los datos de cada páginas por Dispositivo, canal y fuente. Las distintas páginas de las que consta el informe son
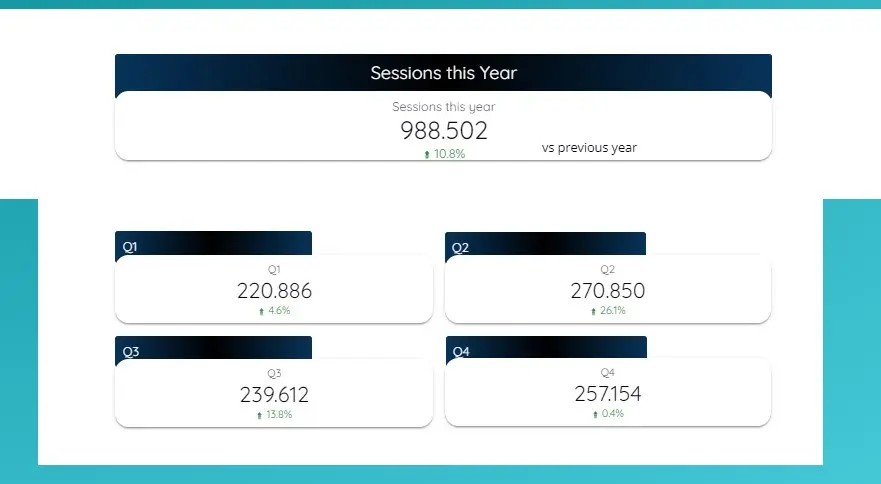
Summary
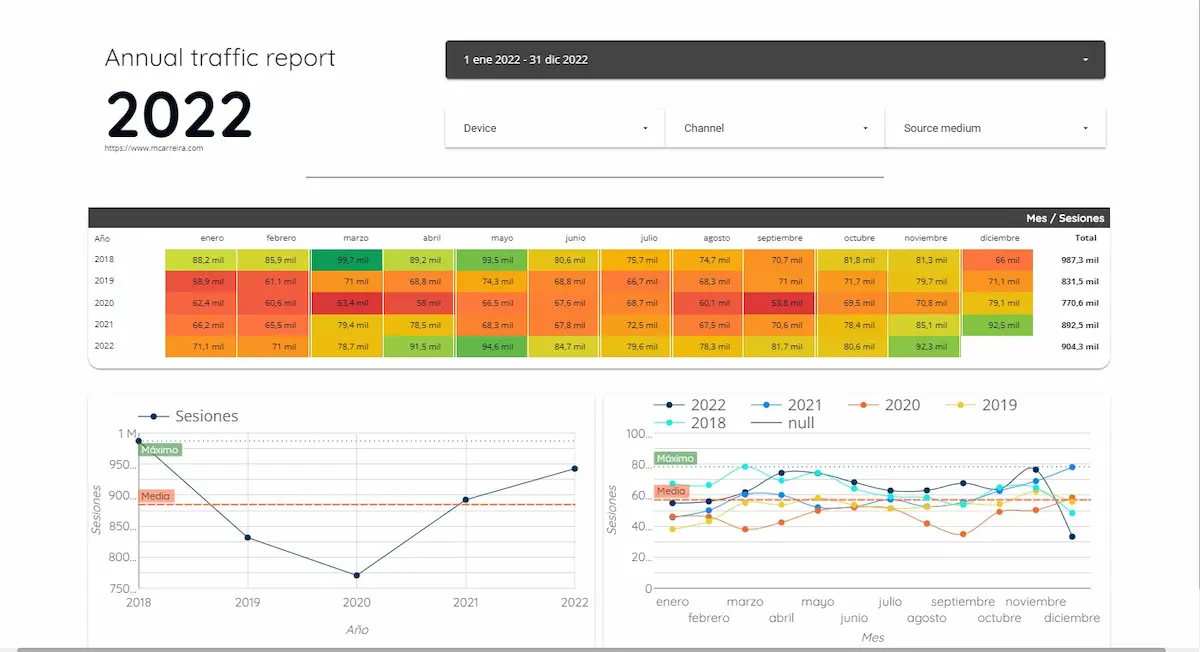
La portada del informe. La evolución general del número de sesiones y el agregado por cada trimestre comparado con el trimestre anterior. Una forma de revisar rápidamente cómo ha ido el año. En este caso, utilizando la cuenta de prueba de Analytics, lo que vemos es un saludable crecimiento de sesiones de un 10,8%. Todos los trimestres evolucionan respecto al mismo periodo del año anterior, pero el Q4 es el que menos ha conseguido subir. De hecho, el segundo cuatrimestre ha sido el que ha marcado más diferencias en comparación con el año anterior y, en el resto, esa ventaja se ha ido diluyendo poco a poco.

Evolution
Aquí se puede ver la evolución del tráfico por meses para los últimos cinco años. En la tabla dinámica de arriba se puede ver el número de sesiones por meses. Como métricas adicionales he incluido usuarios y usuarios nuevos, aunque ha sido un poco de cara a la galería, porque creo que es más útil duplicar la página y cambiar las métricas por las que cada uno considere necesario. De hecho todo el dashboard está construido en base a sesiones, que es seguramente algo demasiado limitado para un informe anual, pero la idea es mantener un esquema sencillo con una sola métrica para que cada uno lo pueda adaptar a lo que necesite

Seasonality
Este gráfico es un poco más complejo de entender, por eso le hemos dedicado una página exclusiva. Aquí se puede ver la diferencia de tráfico de cada mes vs el mismo mes del año anterior. De esta forma, se pude analizar en qué meses ha afectado más o menos la estacionalidad.
Sobre el gráfico hemos colocado un filtro para ver periodos concretos, pero es importante entender que el filtro sirve para cambiar los años que se muestran, no los números de la comparativa. Es decir, que si seleccionamos solo los años 218 y 2022 no nos hará la comparativa entre estos años

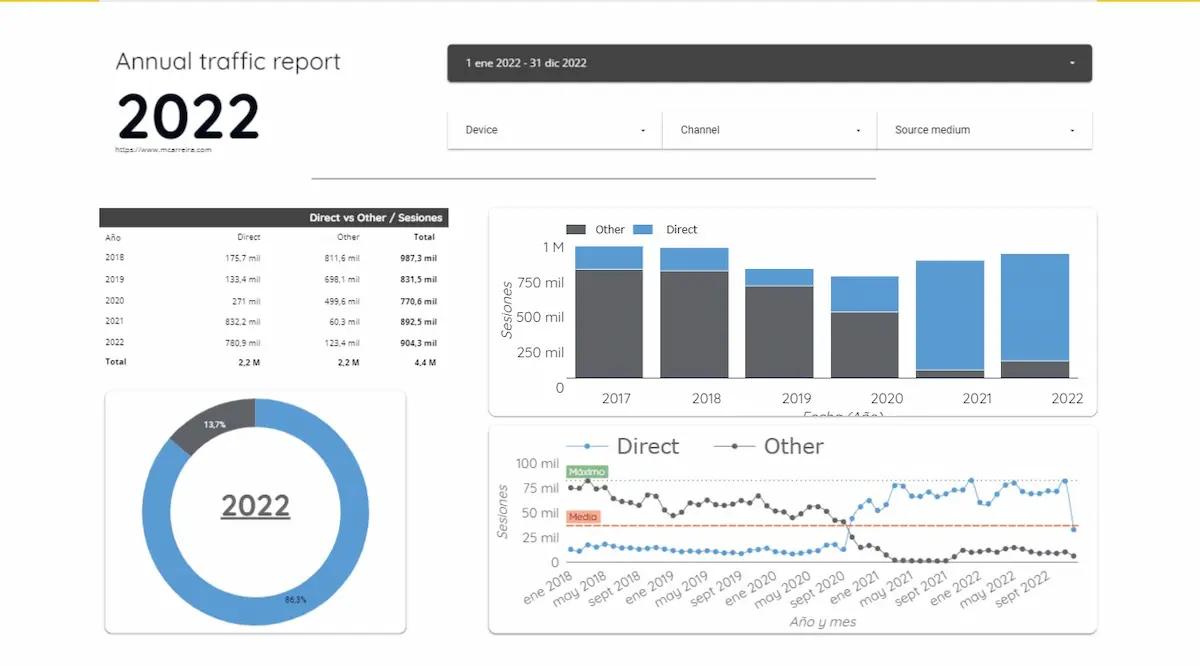
Tráfico Direct
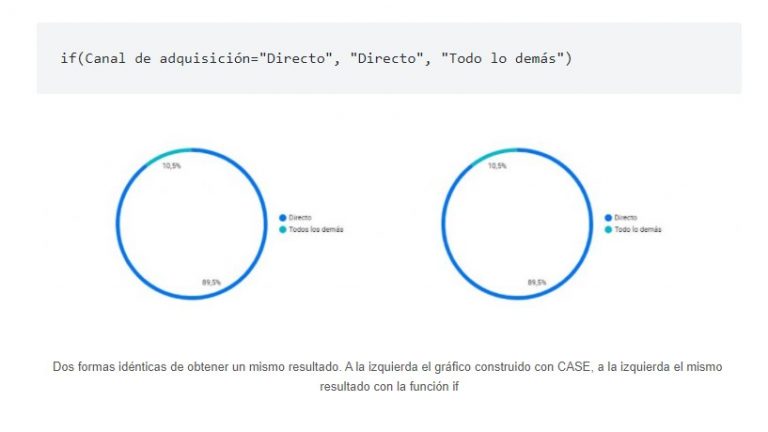
Esta debería haber sido una página para el tráfico orgánico (qué se le va a hacer, la cabra tira al monte) pero resulta que en 2022 esta fuente de datos no ha tenido tráfico orgánico y quedaba bastante deslucido. Si alguien quiere recuperar la idea original tendrá que cambiar el Campo «Direct vs Other» y ahí cambiar «Default Channel Grouping» de «Direct» a «Organic Search».
if(Default Channel Grouping="Direct","Direct","Other")El resultado es más o menos así

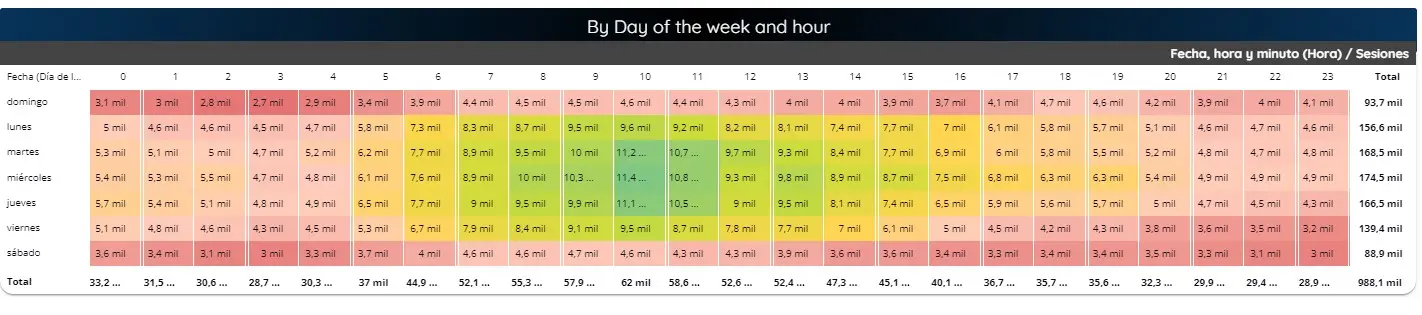
Comportamiento por hora
Aquí se trata de mostrar el comportamiento de los usuarios por hora y día. Es interesante ver cómo hay patrones diferentes en función del canal. Aunque en este ejemplo el peso de uno de los canales es tan grande que condiciona la imagen final y el resto de canales tienen una importancia bastante baja.

Informe de Canales y de Dispositivos
Esto son dos páginas para cada dimensión. Son duplicados exactos, así que explicado uno explicados todos. Mantenemos la misma idea: una arquitectura sencilla para que se pueda duplicar fácilmente con la dimensión y las métricas que cada uno necesite. En una página tenemos los datos del año y en la otra la evolución cinco años atrás.
Quién
Una página muy sencilla, pero me han sugerido -y me ha parecido bien- incluir una página en la que se pueda tener una visión de qué peso han tenido los distintos perfiles sociodemográfico en la página
Landigs
Este hay que explicarlo un poco más porque hay un campo personalizado que cada uno tendrá que adaptar a su proyecto. La idea era agrupar las páginas de destino por la primera carpeta y para eso vamos crear un campo personalizado con una función case.
Yo esta la he adaptado para esta página en concreto, pero en este caso el campo sí habrá que retocarlo para cada fuente. En este caso concreto uí nos encontramos que hay una serie de páginas que no están en carpetas y que terminan con .html, así que esas las vamos a meter todas en el mismo saco. Luego colocamos la home en otro cajón y el resto de urls las clasificaremos en función de la primera carpeta de la url. Queda así
case
when regexp_match(Página de destino,"/home|/$") then "home"
when regexp_match(Página de destino,".*.html$") then "Html"
else REGEXP_REPLACE(Página de destino, "/(.*)/", "")
endY poco más. El link al informe está arriba 👆🏼 a disposición de quien le pueda encontrar utilidad. Ahora, para terminar, momento musical. Lo mejor de la entrada, siempre. Un video de Tim Minchin pasándoselo bien y, ya de paso, volviendo loco al público.